Writing
I love writing. And I like to write about many different topics, but mainly about technology, web development and accessibility, or just to talk about open projects and demos.
Skip blog post list-

Some Thoughts about Bootstrap, TailwindCSS, and Web Styling
Some questions arose after I shared some memes about different web styling technologies, mainly around the role of Tailwind and Bootstrap in the jokes. Here are some thoughts about it.
Continue reading the article Some Thoughts about Bootstrap, TailwindCSS, and Web Styling
-

Toggle: Colorful
-

CSS Cartoons for comiCSS Second Anniversary
-

New HTML Control Lands in Safari
-

Creating Progressive Enhanced CodePen Links and Embeds
-
Cordova or: How I Learned to Stop Worrying About Native and Love the Web
-
Creating an Interactive Image Gallery with HTML and CSS
-
One HTML Tag. Thirty+ CSS Drawings -My Divtober 2023 Collection.
-

Playing with the Gamepad API
-

It's all just a little bit of history repeating
-

Shapes in CSS
-
HTML Tip: Theme Colors
-

1-Minute CSS Tip: Accent Colors
-
Small Details to Improve Your Website's Experience
-

Tiny Awards Finalists
-
Elder Millennials Make the Best Managers
-

What color should the text be? (A CSS Quiz)
-
CSS Art: Drawing a Coffee Stain
-

DIY Puppy Ornament
-

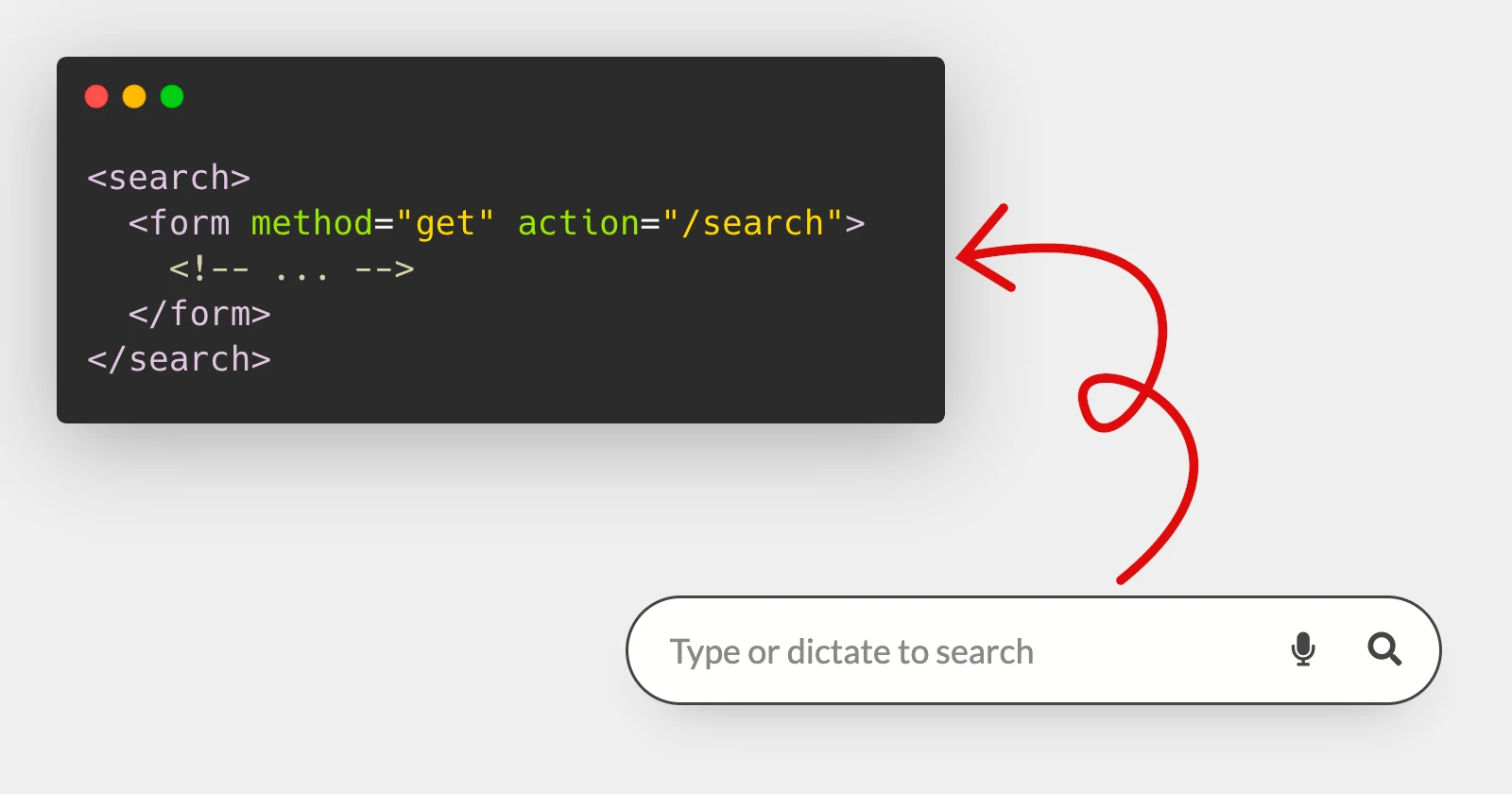
New HTML Element: search
-
Drawing an Egg with CSS
-

CSS Art: Motorola RAZR V3
-

My First Bug
-
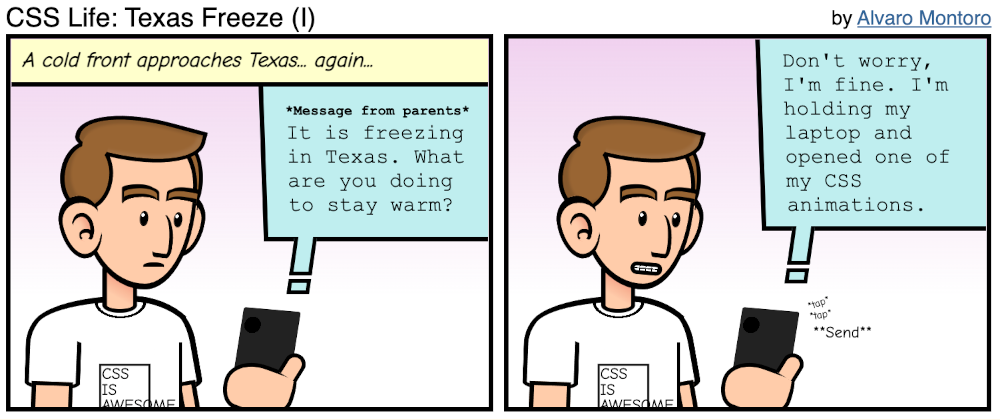
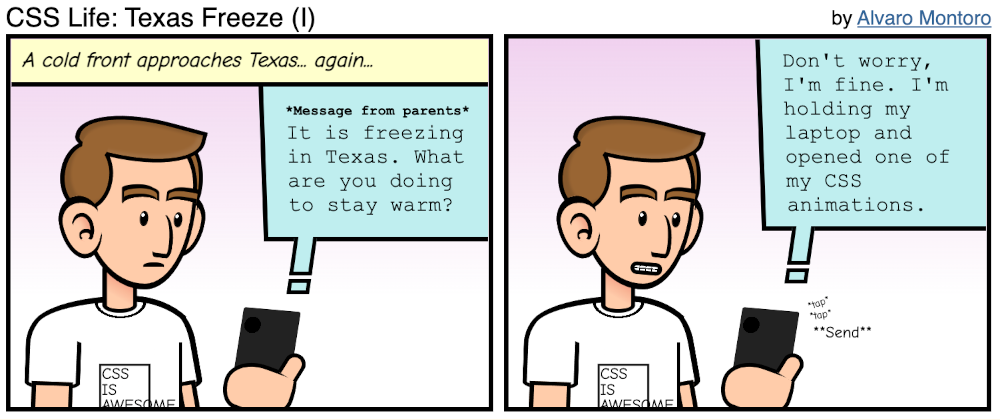
Daily Routine of a Texan Software Developer
-

An Apple A Day...
-

Putting a Stop in Web Accessibility
-

CSS Art: Nintendo Switch
-
Drawing a chibi character with CSS (with video)
-

CSS Tip: Style your Radio Buttons and Checkboxes for Printing
-
CSS Nesting is coming
-

Is ChatGPT testing its users?
-
Drawing kawaii sharks and sea life with HTML and CSS
-

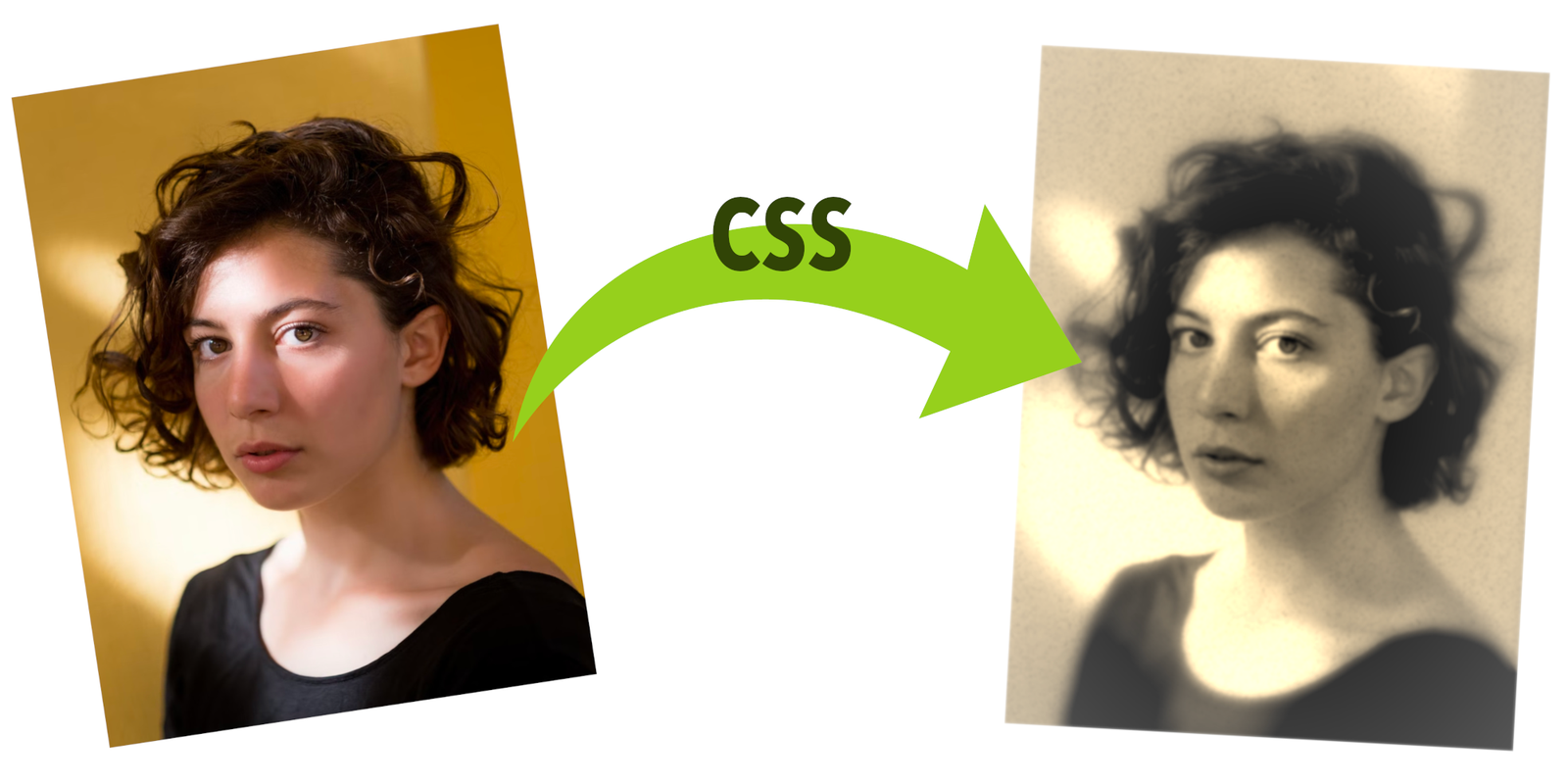
Old Photo Effect with CSS
-

My Divtober 2022 Drawings
-
Creating a Splash Effect with HTML and CSS (with Video!)
-
Creating a CSS-Only Toggle Switch
-

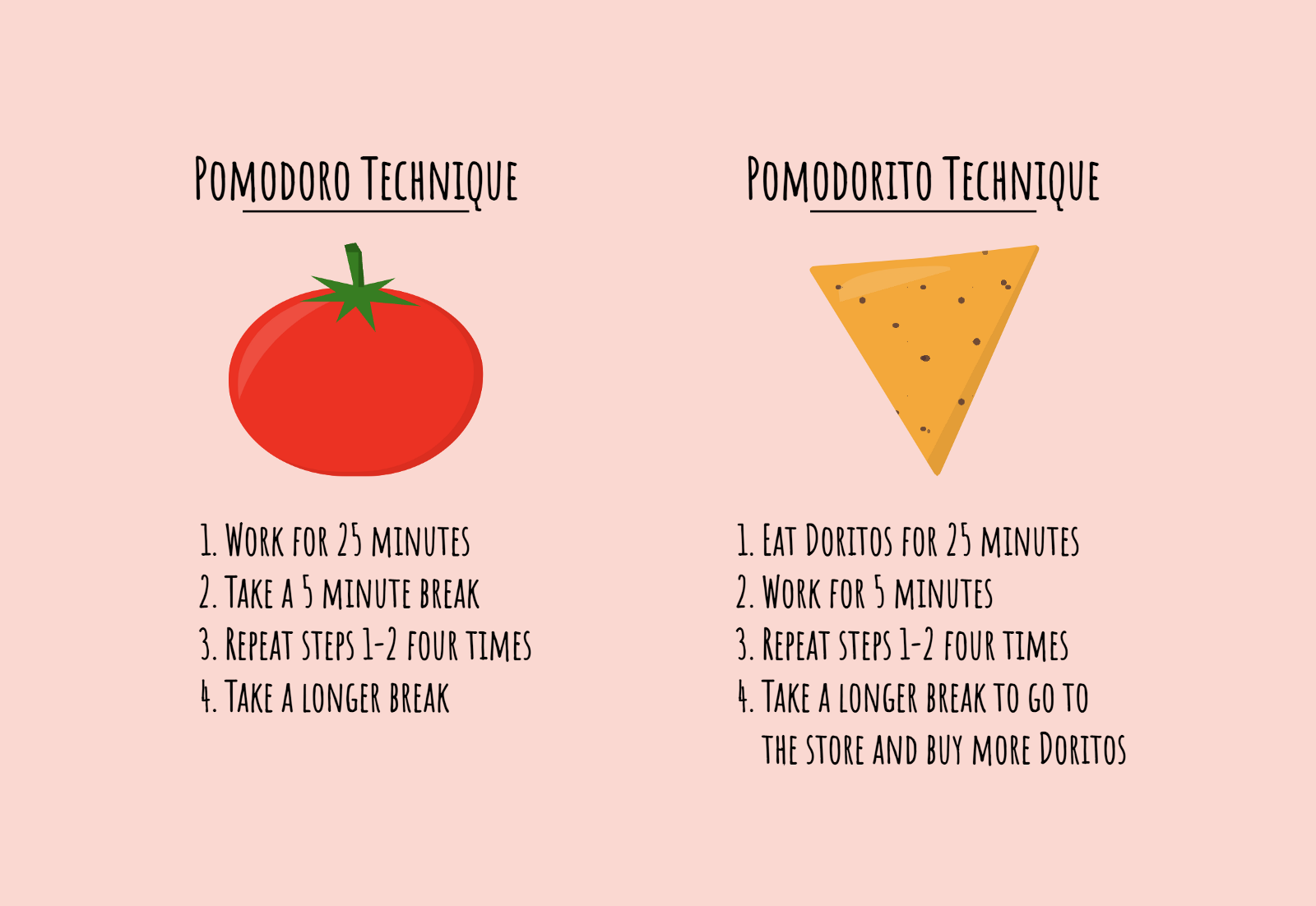
The Pomodorito Technique
-

Launching an images website... without any images
-

CSS-Only Reading Progress Indicator
-
My Wordle Strategy
-

Thirteen years
-
Is CSS an Object-Oriented Programming Language?
-

The Importance of Being a Maintainer
-

LGBTQ+ Flags Coded in CSS
-

Beware the Font Name
-

How to kill morale and get rid of your most valuable developers
-

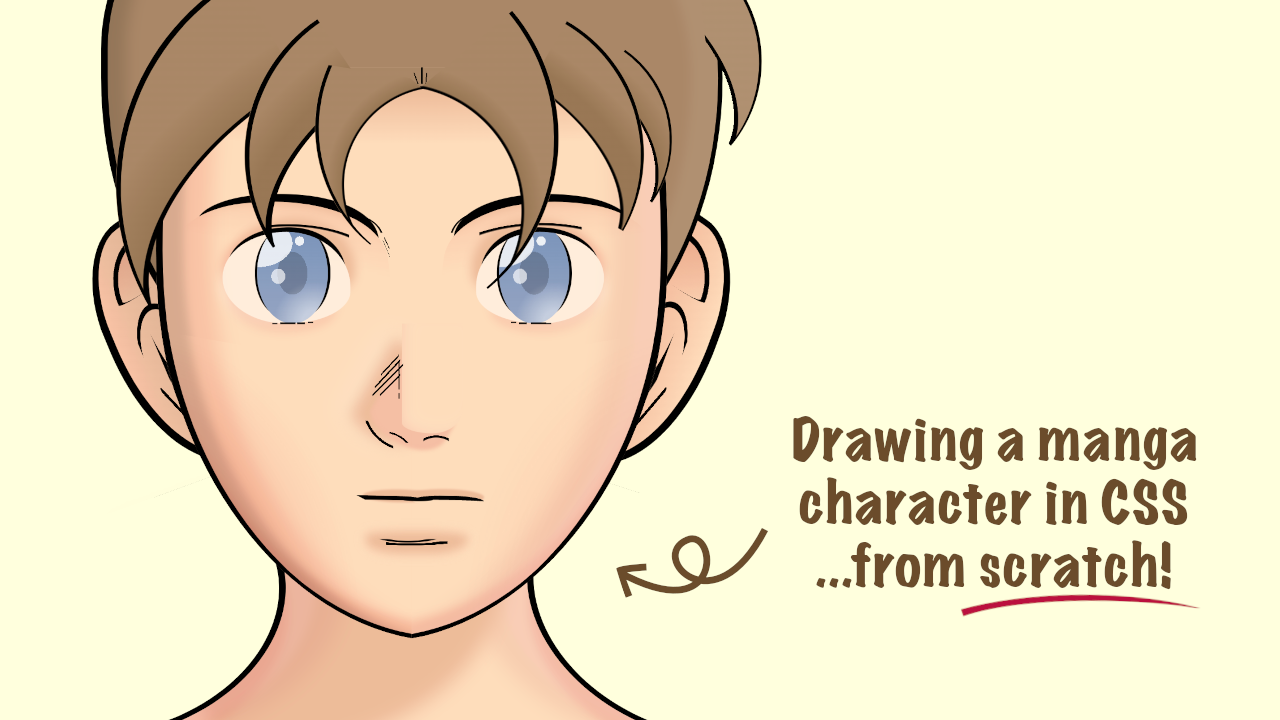
Drawing with CSS: Anime Character
-
Fun with CSS Combinators
-
Fun with justify-content
-

Drawing a flame with CSS
-

Creating a Firework Effect with CSS
-

My ABC of Graphic Novels
-

comiCSS: Month One
-
Giving new meanings to the color functions in CSS
-

Introducing comiCSS
-
How to have fun (and win) in a hackathon
-

The Mystery of the Changing Favicon
-

Centering vertically and horizontally with CSS
-

Building a Robot Friend from a McDonald's Toy
-
Building a coordinate system with HTML and CSS
-

Single element dice with CSS
-

My Divtober 2021 Drawings
-
The Autofill Dark Pattern
-
Myths about Web Accessibility
-

Typewriter Effect with CSS
-
My og:image bug
-

HTML is not a programming language?
-

Twitter, Grifters, DevRels, and the end of everything as we know it
-

Drawing a cartoon of a boy with curly hair with HTML and CSS
-
Don't make these mistakes when applying for a job
-

Help a teacher. Become a better developer.
-
Using JS Speech Recognition to build a virtual assistant
-

Creating Accessible CSS Art
-

Interactive window with a single div
-

April 2021 Recap
-

Time for dePREcation?
-
Spoiler/sensitive sections in HTML and CSS
-
Bezos' Calculator
-

Drawing The Wizard of Oz characters in CSS
-
March 2021 Recap
-

The Simpsons in CSS
-

Drawing a triangle with CSS
-

Build your dream job
-
Feedback on personal website
-

Five websites to practice your coding skills
-

February Recap
-

Monetize your website without impacting your visitors
-
7 interesting HTML attributes (you may not know)
-

CSS Peasant
-
Creating a snowfall effect with HTML and CSS
-
CSS Dino game
-

Don't just code
-

January 2021 Recap
-

The name is Script, JavaScript
-

Cartoon character in HTML and CSS
-
Web Development Haikus
-

File format decision tree
-
Digital Ocean Hackathon App: Submission!
-

Digital Ocean Hackathon App: PWA time
-

Digital Ocean Hackathon App: details and final touches
-

Digital Ocean Hackathon App: extending the app
-
Digital Ocean Hackathon App: it works!
-

Digital Ocean Hackathon App: styling and (more) research
-
Digital Ocean Hackathon App: initial prototype
-
Digital Ocean Hackathon App: First steps
-

Digital Ocean Hackathon App: Dwindle
-

Create a tag cloud with HTML and CSS
-
Building a CSS game without HTML or JS
-

Drawing a cartoon in CSS
-

Reduce motion with CSS
-

Drawing a snowman in CSS... with no HTML elements!
-
Drawing Santa Claus in CSS
-

Drawing a Thanksgiving turkey with CSS
-
Drawing a Giraffe with CSS
-

Drawing Bill Cipher in CSS
-

100 Days of CSS Illustrations
-

100 Days of CSS Illustrations (91-100)
-

Drawing La Muerte with CSS and HTML
-
100 Days of CSS Illustrations (81-90)
-
Drawing a Witch with HTML and CSS
-

Drawing a butterfly with HTML and CSS
-

Drawing a cartoon character in CSS
-

Drawing a snowy scene in CSS
-

100 Days of CSS Illustrations (71-80)
-

CSS Silhouette
-
100 Days of CSS Illustrations (61-70)
-

Drawing Frankenstein's Monster with CSS
-
Making tables more accessible with CSS
-

100 Days of CSS Illustrations (51-60)
-

100 Days of CSS Illustrations (41-50)
-

ATX Diversity Hackathon 2020
-
Creating an animated Pacman pattern
-
CSS Woman
-

100 Days of CSS Illustrations (31-40)
-

100 Days of CSS Illustrations (21-30)
-
Drawing a cartoon character with CSS
-

The many ways to write a color in CSS
-
100 Days of CSS Illustrations (11-20)
-

Hiding content for accessibility
-
100 Days of CSS Illustrations (1-10)
-

My journey to CodeLand
-

CSS game: Plankman
-

Drawing a CSS cartoon
-
CSS Mastermind
-

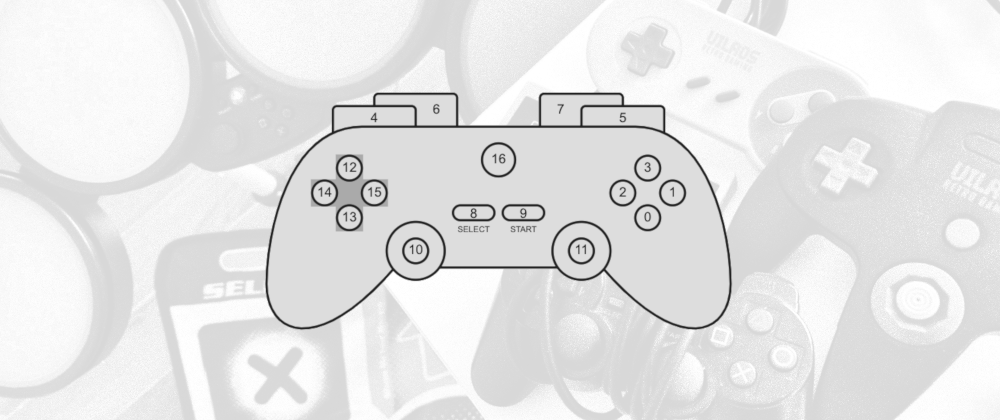
Virtual Gamepad in JavaScript
-

Desarrollando un mini-Rock Band con HTML y JavaScript
-
Develop a Rock Band game with HTML and JavaScript
-

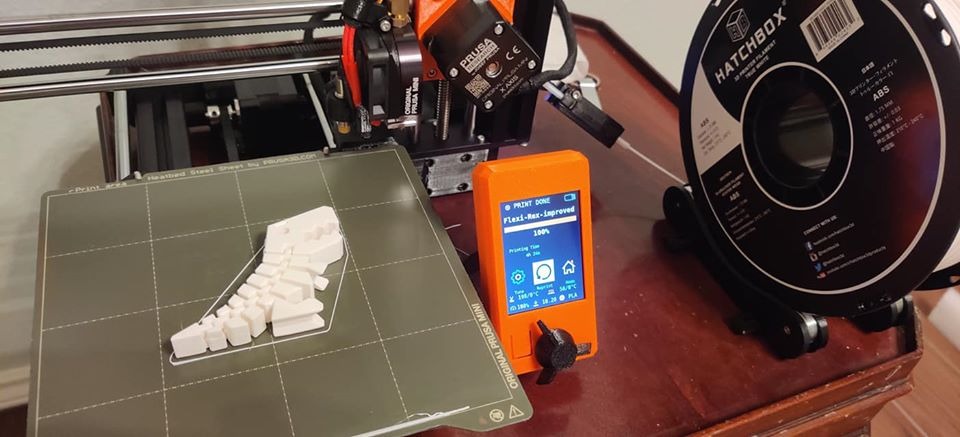
One month with a 3D printer
-

Limit pointer-events to graphic elements
-
I'm hosting a workshop at CodeLand:Distributed
-

Do not just use color to convey information
-
What not-so-popular newsletters would you recommend?
-

Color contrast: beyond text
-
Color contrast: text
-

Accessible text
-
Use font-relative units for font sizes
-

Using !important in CSS
-

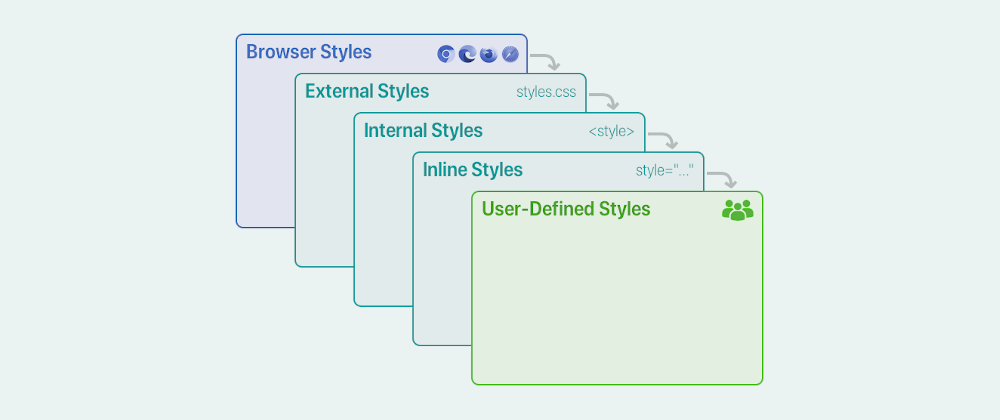
Allow end-user styling overrides
-

Web Accessibility with CSS
-
Building a toast component... that looks like a piece of toast
-
CSS Combinators and Specificity
-
Building an interactive form: Additional changes
-

Changing CSS's appearance
-

One year writing on DEV
-

Drawing a single-element dollar bill with CSS and JavaScript
-

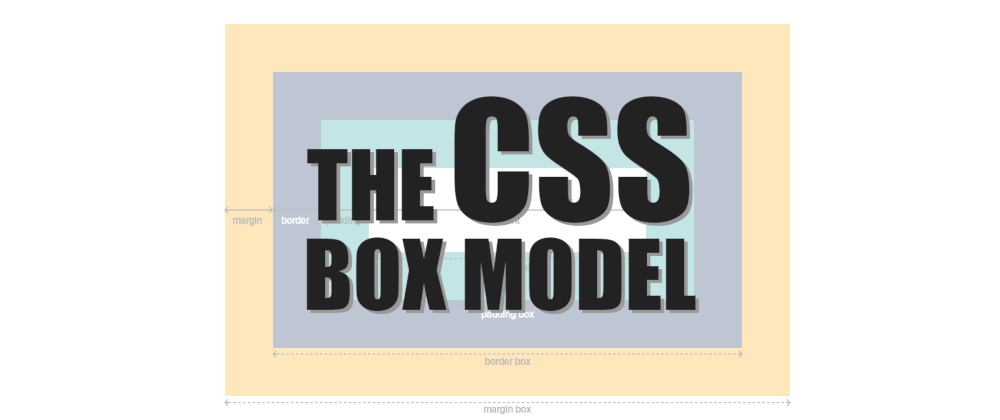
The CSS Box Model... built only with CSS
-

How do you work with kids at home?
-
The WebAIM Million 2020
-

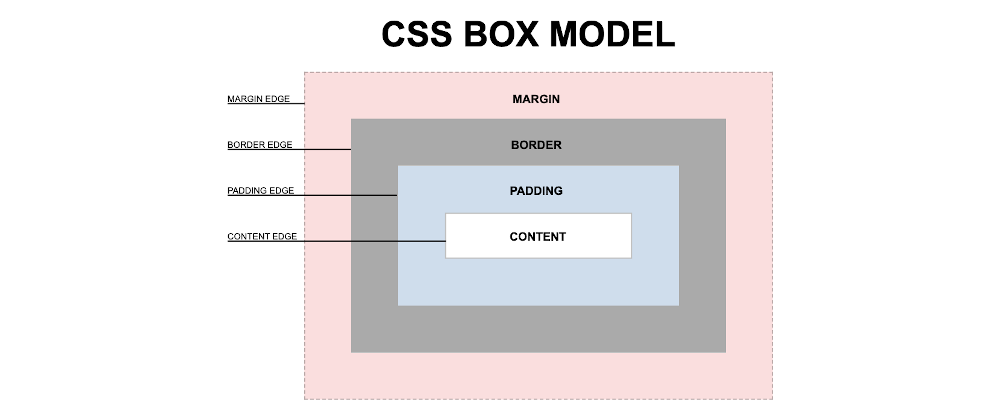
The CSS Box Model
-

CSS Animation: The King and the Fly
-

What hacky dev workarounds have you done before?
-

Conclusion
-

The color function
-
CMYK
-
LCH
-
Lab
-

HWB
-

Intermission... and some fun with HTML4
-

Named Colors
-
HSL
-

Hexadecimal RGB (HEX)
-
RGB
-

The Ultimate Guide to CSS Colors (2020 Edition)
-
The Ultimate Guide to CSS Colors (2020 Edition)
-

Almond.CSS: a collection of class-less CSS styles
-
The Disappearing Line (a CSS Mystery)
-

Creating Interactive HTML5 Inputs
-

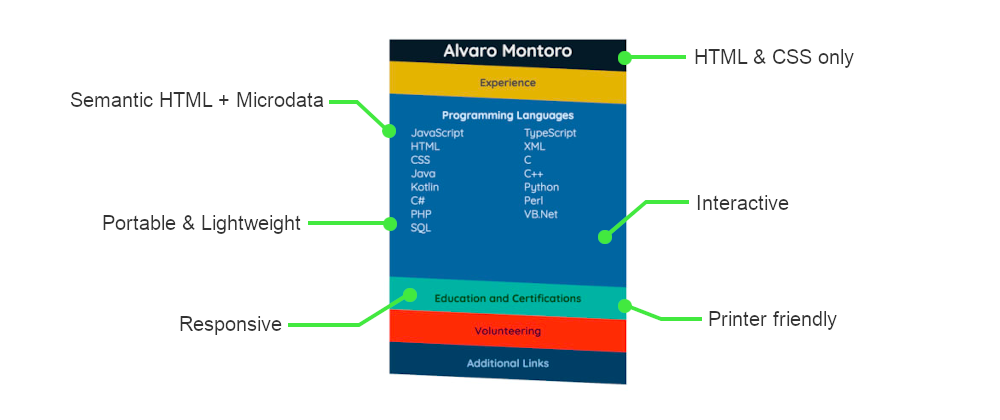
Developing an Interactive Résumé with HTML and CSS
-
When transparent is not transparent
-

Building an interactive form: Final stylings
-

Building an Interactive Form: Interactivity
-
Building an interactive form: CSS image
-

Building an interactive form: Initial styling
-

Building an interactive form: Structure
-

Building an interactive form
-
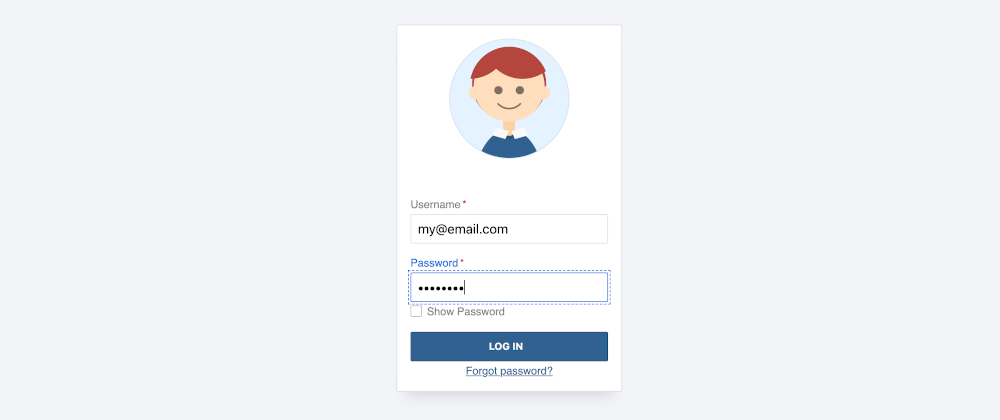
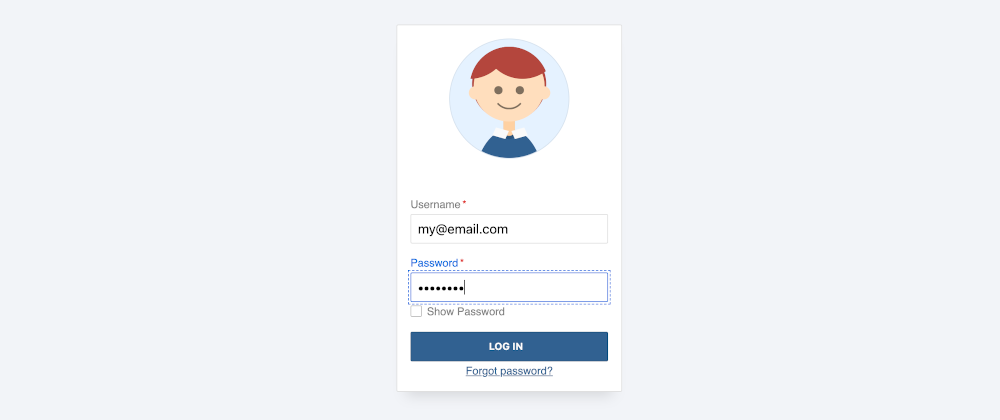
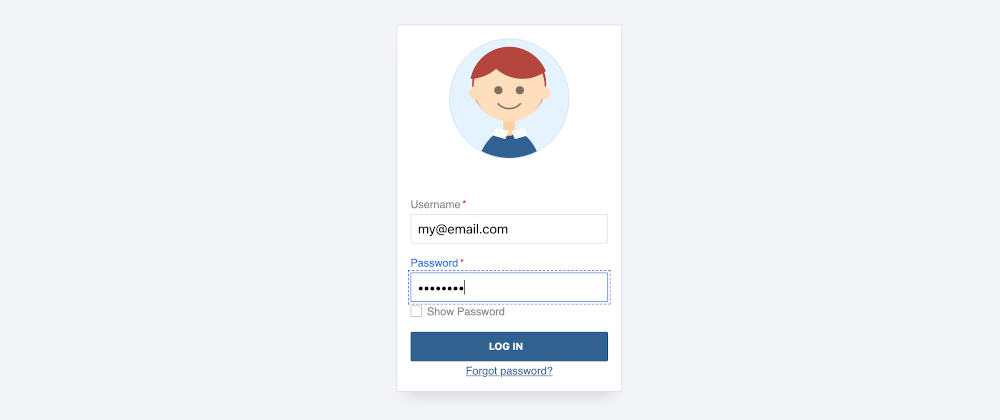
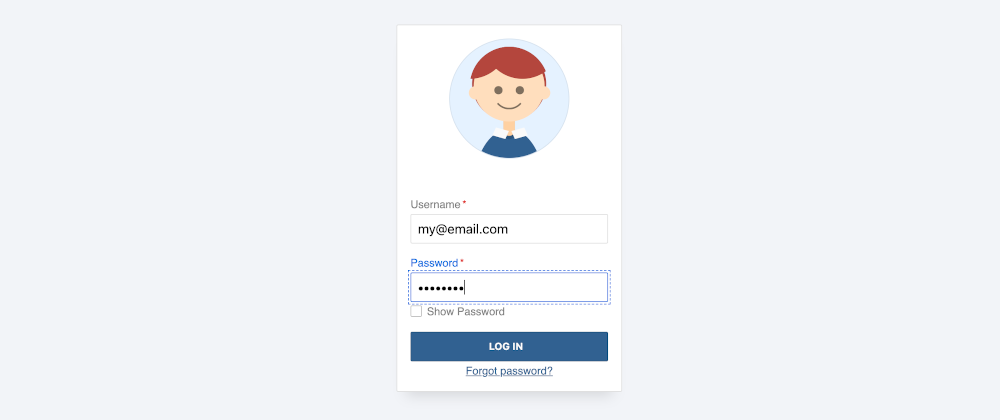
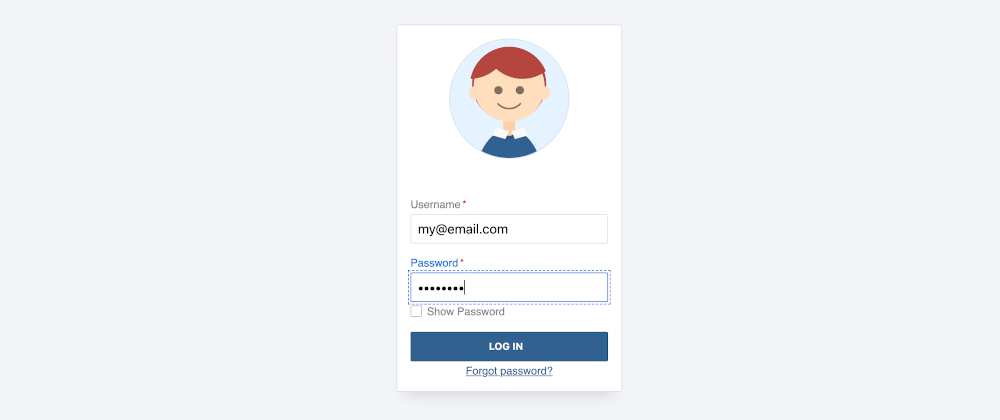
Building an interactive login form with HTML and CSS
-

Drawing Homer Simpson using circles in CSS
-
Adding alternative text on Twitter images
-

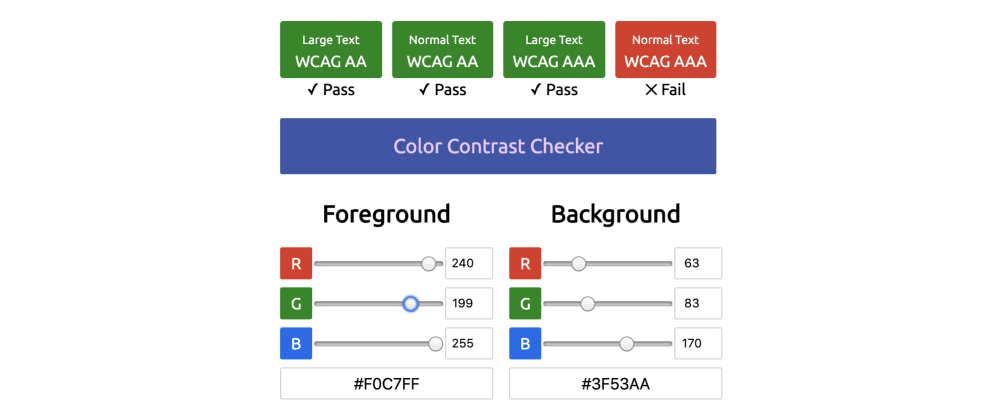
Building your own color contrast checker
-
Are there random numbers in CSS?
-

CSS Interview Questions Feedback
-

Workshops at ARTIFACT
-
Day 2 at ArtifactConf
-
Day 1 at ArtifactConf
-

The End of Internet Explorer
-

Our Experience at the 5th Annual Diversity Hackathon
-

Web Confusion
-
Divitis and other itis
-

Web Development Illnesses (Intro)
-
JavaScript as a Foreign Language
-

Do you have a gamepad? Help me test a library!
-

Case-Insensitive Selectors in CSS
-

Should a lack of side projects raise flags in an interview?
-

CSS games are fun!
-

Recreating the iPad Commercial Animation with CSS
-
Free Web Accessibility Tools
-
Fix 85% of your Web Accessibility issues in 5 easy steps
-

A Case for Web Accessibility
-

Cartoonifying and animating a still photograph
-

A job interview, Tim Berners-Lee, and the imaginary hot air balloon
-

How biometrics and geolocation can benefit online banking
-
APIs for the banking industry: predictions for 2015
