CSS drawings are normally compositions of shapes that result in a vectorial-looking image. A cartoon character like Homer Simpson doesn't fit in that category, which makes drawing it in CSS a challenge.
On top of that, this cartoon was done as part of a CodePen challenge that consisted of building something limiting ourselves to one shape: the circle, which adds an interesting restriction to the mix.
Because of that, this is not going to be a regular article on how to draw on CSS. It is also not the right way to do things -if there's such thing as the right way-, but a different (and interesting) approach to this problem.
And now is when you may ask "How are you going to draw Homer Simpson using only circles?" And that's a great question.
The first step is picking up an image. I didn't draw Homer Simpson from memory, I had a background image that I used for guidance, tracing the lines over it.
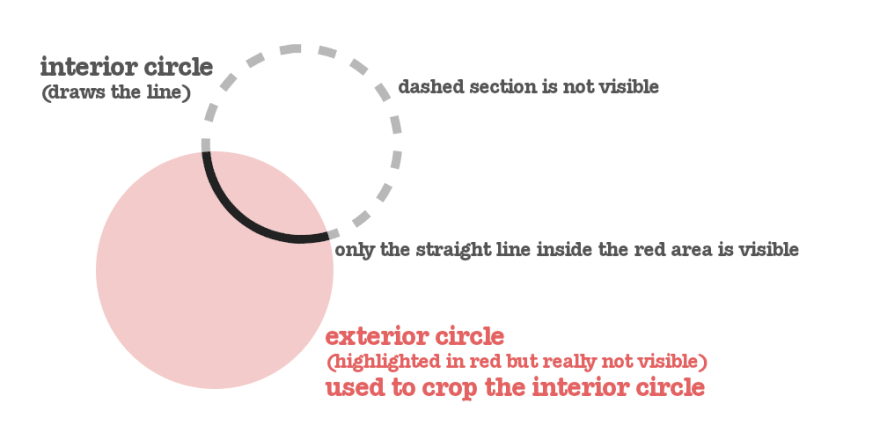
The trick is using two circles for each line: one circle to draw the line in itself, and another circle to crop it. One inside the other:
- The interior circle is used to draw the line. It has a border and it is positioned absolutely inside the other circle.
- The exterior circle is used for cropping the interior one. It has no borders, no fill, nothing but an
overflow: hidden.
Something like this:

Which translated into code looks like this:
<div id="part-of-Homer-face">
<div></div>
</div>div {
border: 0;
border-radius: 50%;
box-sizing: border-box;
margin: 0;
padding: 0;
position: absolute;
}
div > div {
border: 3px solid black;
}
/* exterior circle*/
#part-of-Homer-face {
top: ...px;
left: ...px;
}
/* interior circle */
#part-of-Homer-face > div {
top: ...px;
left: ...px;
}
The next step would be breaking the image into shapes. I know we are only using circles, so it would be more of breaking it into circular and not-so-circular shapes.
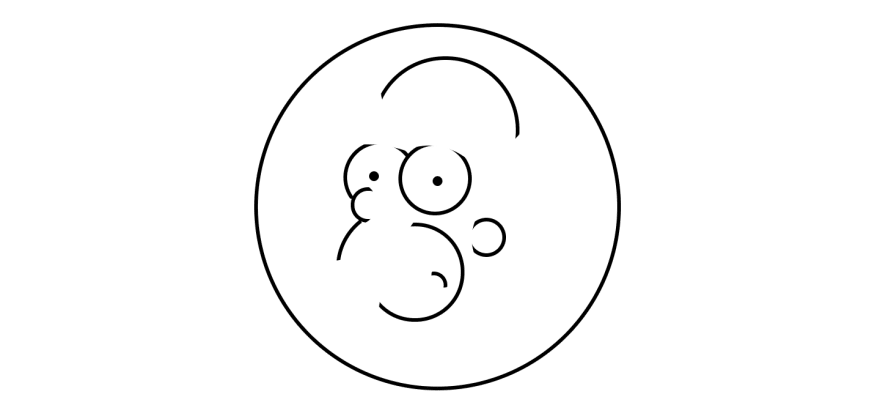
So let's focus on Homer Simpson's features that are mostly circles: eyes, ears, nose tip, top of the head, etc. I like using the eyes as a starting point because they are easy to do and they already give personality to the drawing.
Adding the first cropped circles leaves us with something like this:

Your next thought will probably be "That drawing's super-cool already -Thanks!- but how about the straight lines? Homer is not all curves and so far it is just a bunch of circles".
To answer the question: the straight lines are a bit trickier, but not that complicated. If you have a really big circle but can only see a small part of it, will it actually look like a circle?
If you make the circle big enough and only display a section of it, you may see a little curvature, but in general, it will look like a straight line. And that's what I did.
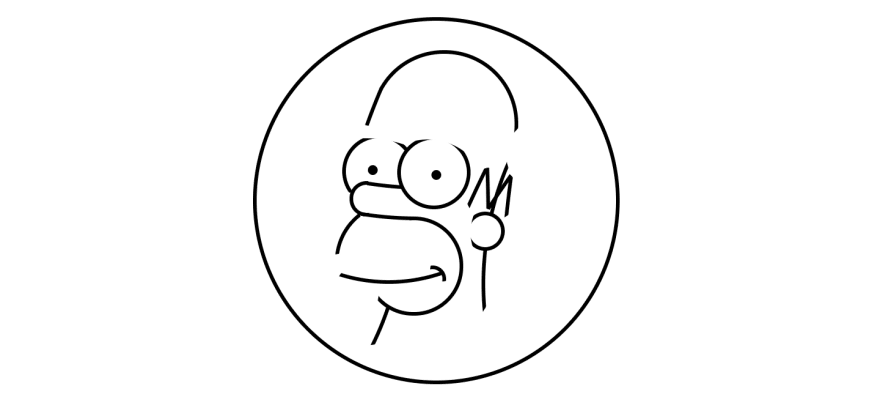
After adding those "straight" lines, our Homer looked more like Homer:

Finally, we need to add the lines to connect everything. This may be the trickiest part of it all because the lines on CSS are not going to match perfectly leaving gaps between them.
If you do it right, you won't notice the connections at 100% zoom; but, if you zoom in, you will notice that they are far from perfect. You will also notice that CSS drawings scale great.
The result can be seen here (mouse over to show all the circles, but beware it may look a bit creepy):
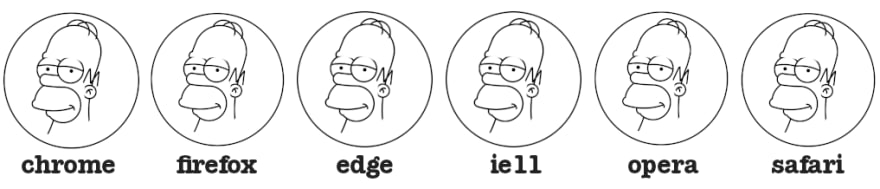
Again, this is not the best way to do CSS drawings, but it has some advantages: it is pretty standard HTML and CSS. No transforms, no clip-paths, no gradients, no fancy CSS3... just borders and overflow: hidden. Which means that it looks similar in most browsers:

If you like drawing CSS and/or The Simpsons, here is a collection of different Simpsons characters drawn with CSS and HTML. I started a few months back, and someone told me about writing a post about how I did it. It has taken me a long time -and probably it's not the article they had in mind-, but I hope you enjoyed it.
Note: Homer Simpson's character and design are copyrighted, and only utilized in this post for "fair use" for research and educational purposes.